易维帮助台 Web SDK
简介
易维客服 Web SDK 可以帮助第三方网站及应用快速构建一个完善的客服系统生态圈,SDK 提供较为完善的客服应用功能,及简洁的API 接口。
注意:某些功能与授权版本相关,同时随着易维帮助台在客服应用场景或业务的不断拓展,Web SDK也会相应的推出与之相适配的功能
接入流程
提供一种企业快速接入易维帮助台客服系统的途径
基本接入配置
第一步:创建网页组件渠道,系统设置 > 多渠道接入 > 新建渠道 > 网页组件
第二步:配置网页组件渠道,按照渠道配置说明配置相应的功能和UI,如入口标签的文字、位置、颜色以及功能、表单等
第三步:系统根据渠道配置信息自动生成JS代码、网页外链和二维码,第三方可根据具体应用场景选择相应的接入方式,
通过JS SDK注入网页
复制相应的JS代码嵌入到你的网站html代码的</body>标签前面即可,以下是一个简单的示例
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>易维帮助台webSdk接入示例</title>
</head>
<body>
<!--请在此引用js sdk-->
<script src="https://{subdomain}.ewei.com/portal/11/n55weJBbcYrhatyDET7HwbE6DxGzMtKnwsdy.js"></script>
</body>
</html>
通过网页外链URL访问
复制相应的HTML外链地址,直接打开网页外链地址即可,以下示例通过A标签直接在您的网页中访问网页组件
<script>
<!--在网页渠道复制的HTML外链地址-->
const url = "https://{subdomain}.ewei.com/#client/?provider_id=11&uid=3C7we7zbcEKhatittJSe&desktopchat=true"
<!--通过浏览器打开独立的窗口打开网页-->
window.open(url, "在线会话","toolbar=no,width=800,height=750")
</script>
通过二维码扫码访问
二维码适用场景:印刷品或网站,在网页组件中保存二维码,用户通过微信扫码即可触发客服业务
WebSDK用户身份集成
如果您期望记住通过WebSDK来访的每一个客户,可借助API渠道的能力,在服务端创建并获取客户的访问授权凭证,使用该凭证接入WebSDK,即可省略用户自行填写用户信息的步骤,一键提交工单/会话。
获取用户授权凭证
第一步:接入API渠道:参考:https://ewei.com/open-api/#/index/developer_read/join_guide
第二步:在服务端生成客户的授权凭证信息,参考:https://ewei.com/open-api/#/index/detail/websdk_authorization
在调用API成功以后,您将获得类似以下的返回值信息:
{
"status": 0,
"result": {
// 当前客户的授权凭证
"token": "xxxxxxxxxx",
"expireAt": 1663307519172
}
}
通过URL传递用户授权凭证
如果您是通过网页URL的方式接入,请在原URL上追加用户凭证参数,如:
<script>
<!--在网页渠道复制的HTML外链地址,追加用户凭证参数-->
const url = "https://{subdomain}.ewei.com/#client/?provider_id=11&uid=3C7we7zbcEKhatittJSe&desktopchat=true&_token=xxxxxxxxxx"
<!--通过浏览器打开独立的窗口打开网页-->
window.open(url, "在线会话","toolbar=no,width=800,height=750")
</script>
通过JS SDK传递用户授权凭证
当然,如果您是通过JS SDK的方式接入,也可在初始化Web SDK的时候传入用户凭证信息,如:
var token = 'xxxxxxxxxx';
window.ewei_web_sdk.init(token, function () {
});
自定义外观
企业可参考以下方法个性定制Web SDK外观样式,以下方法实现需在Web SDK之前初始化
外观样式设置
若某个参数为空,则默认以控制台渠道设置的样式显示
示例:
var config = {
"buttonBackgroundColor": "#ccc",
"buttonTitle": "在线交谈",
"position": "right",
"style": "fillet",
"windowTitle": "",
"windowTitleColor": "",
"iconSrc": ""
}
window.ewei_web_sdk.setConfig(config);
// 初始化sdk
var token = 'xxxxxxxxxx';
window.ewei_web_sdk.init(token, function () {
// 可在此实现消息监听
});
自定义入口图标
企业可以选择是否使用易维帮助台提供的默认的服务入口按钮,若不使用,可以自己实现服务入口,下面是实现方法。
方法:可在自己页面中任意定义一个元素,在插入的js代码之后调用初始化方法即可,点击当前元素即唤醒在线交谈窗口。在线交谈窗口位置,颜色及标题可通过参数传递完成设置。注: 若需要显示消息通知,需要调用“获取未读消息通知”的方法
示例:
Html:
<div id="eweiWeb">
这是一个示例入口组件,按照服务商自己需要完成自定义
</div>
JS:
var setting = {
"position": "right",
"windowTitle": "33333333",
"windowTitleColor": "#ccc"
}
// 原生的dom元素
var container = document.getElementById('eweiWeb');
// 初始化sdk
window.ewei_web_sdk.initContainer(container,setting);
var token = 'xxxxxxxxxx';
window.ewei_web_sdk.init(token,function () {
// 可在此实现消息监听
});
参数说明:
| 名称 | 类型 | 说明 | 描述 |
| buttonBackgroundColor | String | 入口标签颜色 | 非必填,若不填以系统设置的颜色显示 |
| buttonTitle | String | 入口标签文字 | 非必填,若不填以系统设置的标签文字显示 |
| position | String | 入口标签位置 | 非必填,可支持四个方向:right:右侧居中,bottom_right:右侧底部,left:左侧居中,bottom_left:左侧底部 |
| style | String | 入口标签样式 | 非必填,支持三种样式roundness,fillet,square(注:当前属性值为fillet时,标签文字才会显示) |
| windowTitle | String | 弹出窗口标题 | 非必填,若不填以系统设置的窗口标题显示 |
| windowTitleColor | String | 弹出窗口颜色 | 非必填,若不填以系统设置的窗口颜色显示 |
| iconSrc | String | 入口图标地址 | 非必填,必须是完整的URL地址,不支持防盗链图片地址,若不填以系统设置的图标显示 |
获取未读消息通知
监听是否有新的消息到达,返回一条消息提示,必须在Web SDK初始化后调用
示例:
// 初始化sdk
var token = 'xxxxxxxxxx';
window.ewei_web_sdk.init(token,function () {
// 可在此实现消息监听
window.ewei_web_sdk.addListener('ewei_chat_unread',function(data){
// 您有一条新消息
console.log(data);
});
});
自动邀请
实现企业对在线网站访客的自动邀请,仅针对企业版,可支持“自动邀请”功能,请见系统设置>多渠道接入>网页组件中的自动邀请
用户浏览轨迹
企业接入sdk系统默认会采集访客的访问信息,在客户发起聊天时可通过控制台的聊天查看,具体包括以下信息:
访问渠道、当前页地址、停留时间、来源页地址、使用终端、浏览器、操作系统、地理位置、IP地址等
其他自定义参数
易维网页组件支持通过参数自定义语言、字段值等各类业务参数。
| 名称 | 类型 | 说明 | 描述 |
| lang | String | 语言(中/英文) | 非必填,en:英文版,zh:中文版。不填则默认为中文版 |
| hidden_fields | String | 隐藏提交工单表单字段 | 非必填,隐藏提交工单表单字段,多个字段请用逗号","分隔 |
| customInfo | String | 自定义信息透传 | 非必填,UrlEncode编码,编码前示例:[{"title":"title-1","content":"content-1"}],严格模式检查 |
| chatServiceCatalogId | String | 会话服务目录id | 非必填,传入服务目录 id |
| desktopchat | Boolean | 是否以桌面模式全屏显示网页 | 非必填,默认false,仅HTML外链生效,一般用于在独立的浏览器窗口中显示,需要将网页内容撑满全屏 |
参数传递方法
通过URL传递
如果您选择HTML外链接入,可以在原URL的基础上继续追加参数即可,如:
<script>
<!--在网页渠道复制的HTML外链地址,继续追加相关参数-->
const url = "https://{subdomain}.ewei.com/#client/?provider_id=11&uid=3C7we7zbcEKhatittJSe&desktopchat=true"
<!--通过浏览器打开独立的窗口打开网页-->
window.open(url, "在线会话","toolbar=no,width=800,height=750")
</script>
通过JS SDK传递
如果您选择JS SDK接入,请参考以下代码:
// 可以与外观参数一起,放入config。
var config = {
"lang": "",
"hidden_fields": "",
"customInfo": "",
"chatServiceCatalogId": ""
}
window.ewei_web_sdk.setConfig(config);
自定义表单字段传值
网页组件支持配置自定义表单,如果您期望通过代码传值,免去用户手动填写的繁琐步骤,可通过以下二种方法实现。
参数传递方法
通过URL传递
如果您选择HTML外链接入,可以在原URL的基础上继续追加参数即可,如:
<script>
<!--在网页渠道复制的HTML外链地址,继续追加表单相关的参数-->
const url = "https://{subdomain}.ewei.com/#client/?provider_id=11&uid=3C7we7zbcEKhatittJSe&desktopchat=true&表单字段的key=表单字段的值"
<!--通过浏览器打开独立的窗口打开网页-->
window.open(url, "在线会话","toolbar=no,width=800,height=750")
</script>
通过JS SDK传递
如果您选择JS SDK接入,请参考以下代码:
// 请在初始化方法之前调用此方法填入参数。
window._ewei_auto_fill_webchat_in_data_=
{
"表单字段的key": "用户字段的值"
}
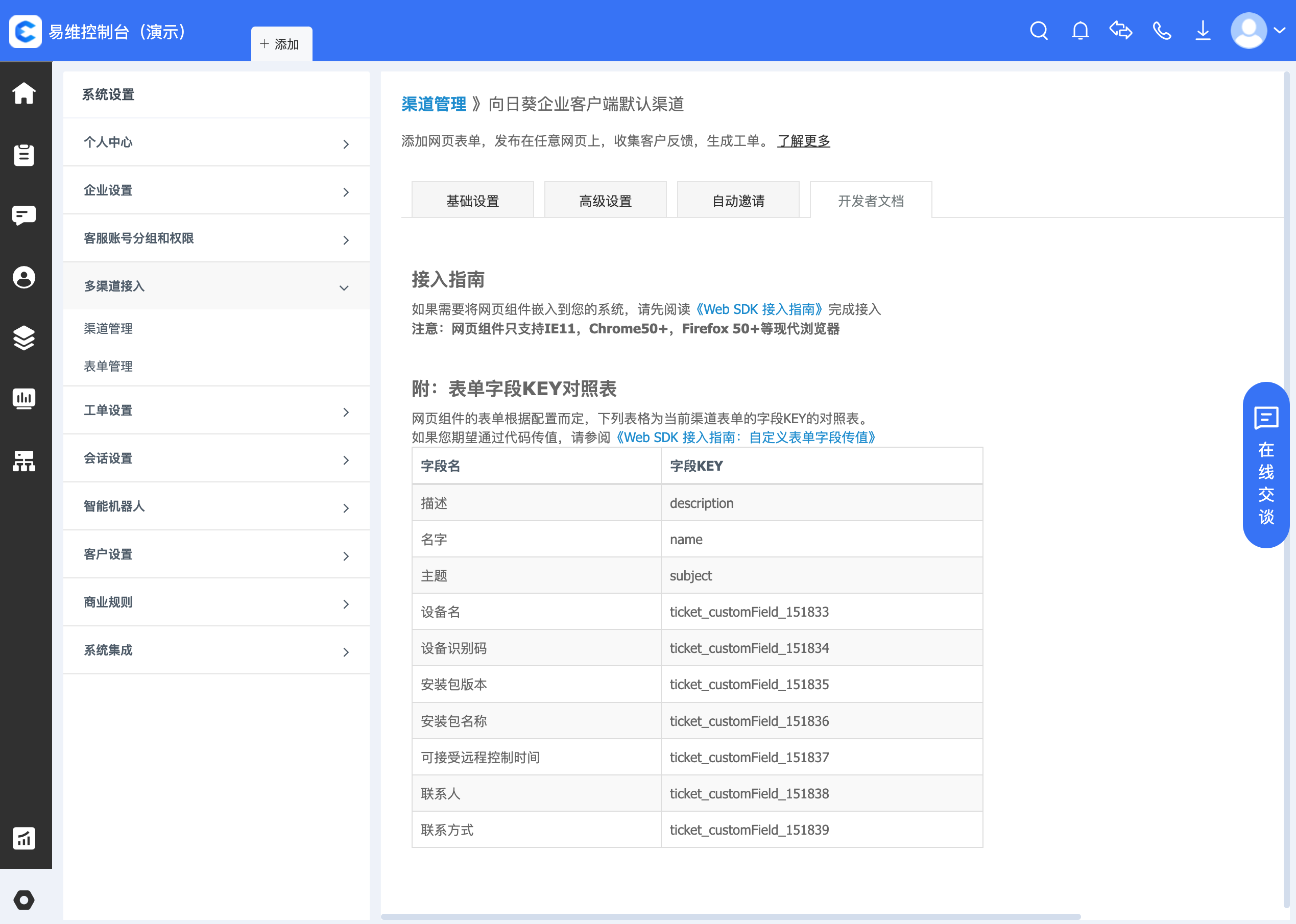
注意:以上示例中,表单字段的key是动态的,在您完成网页渠道的表单配置后,可通过系统设置 > 多渠道接入 > 网页组件 > 开发者文档 > 《附:表单字段KEY对照表》获取当前渠道支持的字段KEY